hi there,
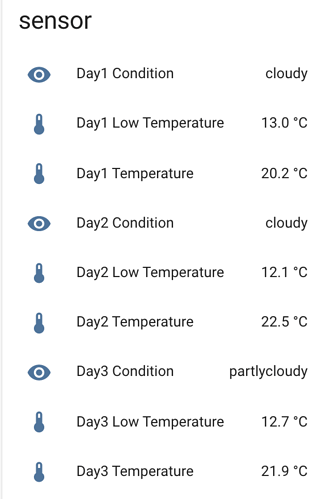
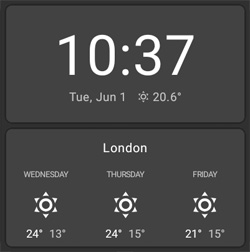
I’m using Met.no integration and using weather.home to bind the values. It’s working fine for current date but for the forecast, it’s showing the all same icon as the current one:

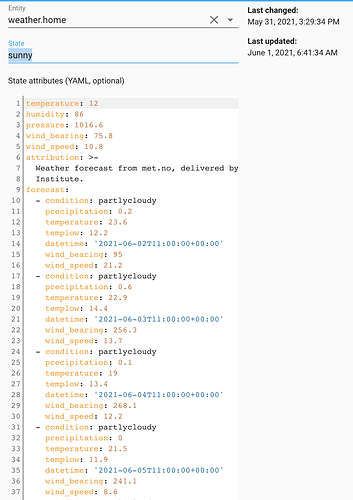
but the result is shown correctly in HA, under Development Tools:
I see the Condition ID for the forecast is binding to the parent weather.home - is it because of that, only getting result of the current day?
This is HA config:
sensor:
- platform: template
sensors:
day1_temp_high:
friendly_name: "Day1 Temperature"
unit_of_measurement: '°C'
value_template: "{{ state_attr('weather.home', 'forecast')[0].temperature }}"
day1_temp_low:
friendly_name: "Day1 Low Temperature"
unit_of_measurement: '°C'
value_template: "{{ state_attr('weather.home', 'forecast')[0].templow }}"
day2_temp_high:
friendly_name: "Day2 Temperature"
unit_of_measurement: '°C'
value_template: "{{ state_attr('weather.home', 'forecast')[1].temperature }}"
day2_temp_low:
friendly_name: "Day2 Low Temperature"
unit_of_measurement: '°C'
value_template: "{{ state_attr('weather.home', 'forecast')[2].templow }}"
day3_temp_high:
friendly_name: "Day3 Temperature"
unit_of_measurement: '°C'
value_template: "{{ state_attr('weather.home', 'forecast')[2].temperature }}"
day3_temp_low:
friendly_name: "Day3 Low Temperature"
unit_of_measurement: '°C'
value_template: "{{ state_attr('weather.home', 'forecast')[2].templow }}"
Any thing I’m missing or doing wrong here?
-S