I’m using a Samsung Galaxy S5 Mini as a re-purposed control panel on the wall (removed battery, added a 4V power supply soldered directly to the pins, put on the wall - perfect for commanding Home Assistant).
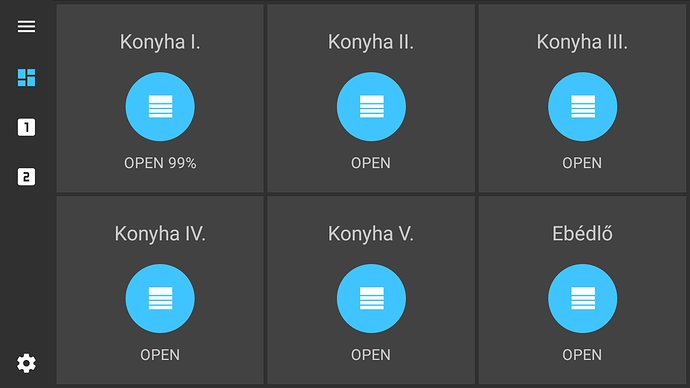
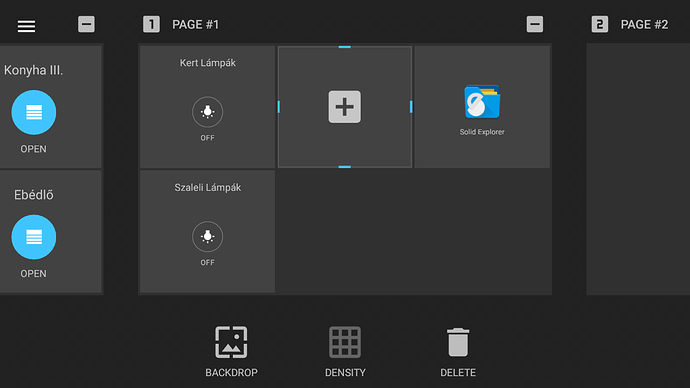
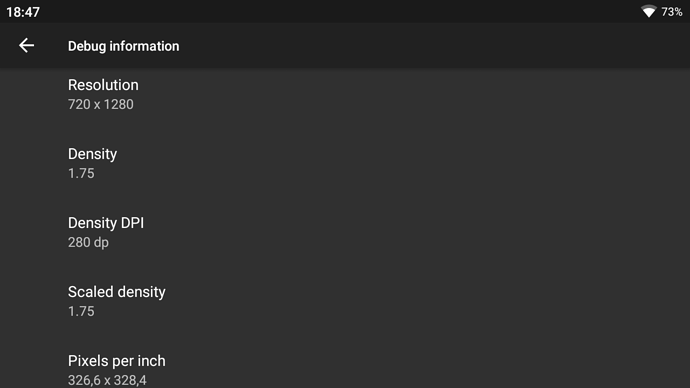
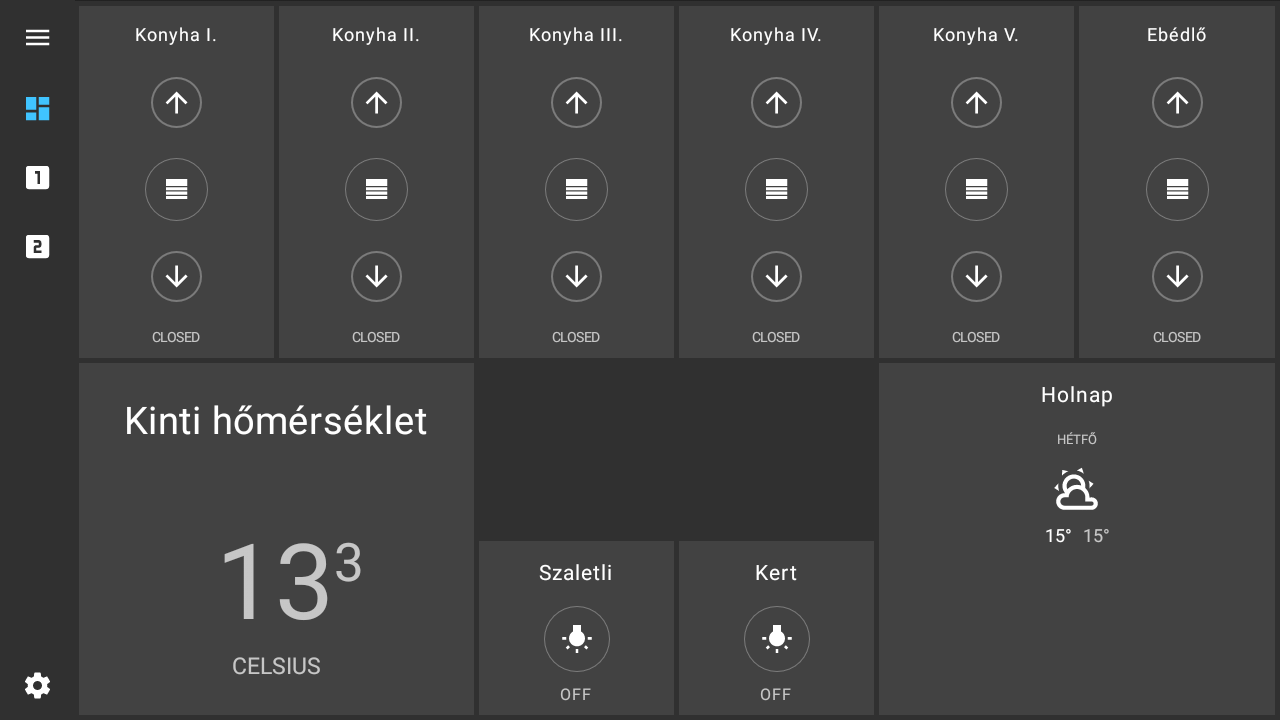
I use a clean LineageOS ROM on it. It has 720 x 1280 screen resolution. Unfortunately Home Habit only allows 2 columns of widgets (when in portrait mode, and 2 rows only when in landscape mode). I tried to change lcd_density setting in build.prop but Home Habit still only allows 2 rows of widgets. A smaller lcd_density makes smaller UI elements in Android but here they don’t apply.
The phone would really take 4 columns of widgets without a problem. Any way to hack a bit the density?