I also use homehabit because I absolutely don’t know how to program in javascript. I chose homehabit for this very reason. It would be interesting in the future to have the possibility to modify the widgets available from the graphical interface and not through code programming. But I don’t know if it’s feasible
@thisisdavidbell @mamos76
Custom widget are in no way intended to replace standard widgets, it is just an addition for people who actually want to do things in code to achieve that custom result. Standard widgets will be continued to be supported and improved as before.
I also see a case where some users might use it to feel a gap, if there is no standard widget exists at the moment for that need.
This quote sums up my thinking about designing anything quite nicely
Simple things should be simple, complex things should be possible
ok, at the moment I am quite comfortable with homehabit. A big step forward would be the ability to implement text input and datetime input. This in my opinion would take the application to a higher level still
Good quote.
Thanks for the reply.
Upcoming
Hi,
i used the switch example in this thread to create a custom widget.
To get the state string of an openHAB item i added a regular switch and checked the configuration json.
The custom switch widget change the state in the frontend but does not trigger the openHAB item to change.
Did i miss anything?
Br,
Trinitus01
@Trinitus01 Can confirm that there is an issue with changing the switch state. Will update on the bug fix.
Hi,
seems the fix is not part of version 17.0, isnt it?
No, fix is not ready yet. Will be part of the later patch release.
@Trinitus01 Just an update - the fix is not ready yet, so it might not be part 18.0 release either. It turned out to be a complex issue, needs more time.
Ok, thank you for the feedback. I checked prev. versions to 8.0 but it seems it also does not work in older version.
Versions before 12.0 should not have the same issue, so there might be something else with configuration there. There were changes in bindingId format after that, so it might be different for that specific device.
I check on version 21. Same IntemID use in Rules and Custom Widget - and in rules working fina, in custom widget - at start the status of swich is “undefined” i.e.:
const state = this.state[‘1k8pyce1wm0161fcstqdg6mdgc.device-115#switch.state’];
Same string “1k8pyce1wm0161fcstqdg6mdgc.device-115#switch.state” used in rules - work good.
Can you post the full custom widget code?
export default class extends HTMLElement {
render() {
const state = this.state['1k8pyce1wm0161fcstqdg6mdgc.device-115#switch.state'];
const temp = this.state['1k8pyce1wm0161fcstqdg6mdgc.device-1#temperature-sensor.state'];
const scale = Math.min(this.size.width, this.size.height);
return `
<style>
:host {
--scale: ${scale};
align-items: center;
background: ${state ? 'var(--color-active)' : 'transparent'};
display: flex;
flex-direction: column;
font-size: calc(1rem * var(--scale));
justify-content: space-evenly;
padding: 12px;
text-align: center;
}
.label {
text-transform: uppercase;
}
.icon {
font-size: 3.2em;
}
</style>
<span class="icon mdi mdi-lightbulb-outline"></span>
<span class="label">Living Room - ${state} - ${temp}</span>
`;
}
onAction() {
const currentState = this.state['1k8pyce1wm0161fcstqdg6mdgc.device-115#switch.state'];
// toggle
this.state['1k8pyce1wm0161fcstqdg6mdgc.device-115#switch.state'] = !currentState;
}
static get styles() {
return [
'https://cdn.materialdesignicons.com/5.4.55/css/materialdesignicons.min.css',
];
}
}
When you use this widget, what is shown in a widget in place of “Living Room - [state] - [temp]”?
Also, you mentioned that status of the switch is “undefined”, do you mean state is shown as “undefined” or something different?
Hi.
The same result here: “undefined” in web editor and NULL on LCD.
And is there any way how to call HASS script on icon tap? In onAction() section.
Hello people! I feel like I maxed out my dashboards using Homehabit, and wanted to try creating a couple of new widgets without any luck. Would you mind answering some questions before I spend eternity and some plus hours so I know what is and isn’t doable?!
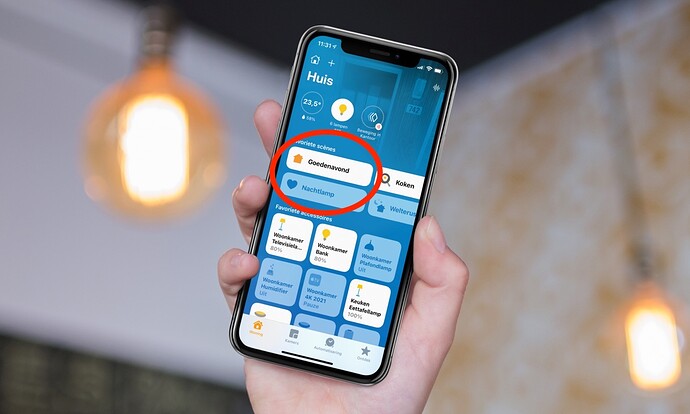
First and foremost I’d like to create a Homekit-like scene button, like this one:
- Can I make a widget half the size of a regular widget in height?
- Can I put the icon and name onto one line?
- I’d like to use a script from HA in place so can I use an action type widget, but highlight it until the script runs?
Thank you in advance!
Daniel
Hi,
I think I have the same problem.
Here is my widget code:
export default class extends HTMLElement {
render() {
const temp = this.state['1qjf7bcvuny7k1sv4771h3wphu.WS_Outdoor_Temperature#number-value.state'];
return `
<span class="label">${temp}</span>
`;
}
}
Widget in editor:

Widget in app:

How can I get the state of an openHAB item?
@Attila_Abert Custom widgets development is currently on hold. Next-gen dashboards will not support these custom widgets as is. It is not decided at the moment if there would be a need to HTML-based custom widgets at all with the next-gen dashboards or there is a better way to provide that functionality.