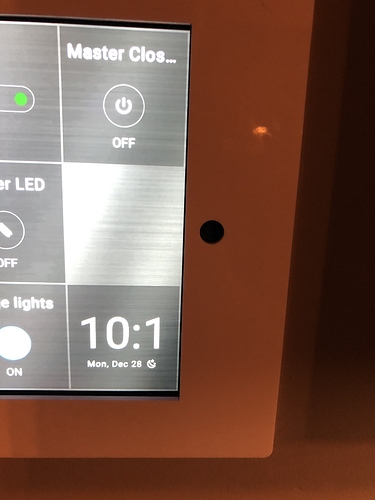
When time is 00:00 the last digit is now cut off.
Hello, Thanks for the quick response.
Running Fire OS 7.3.1.7 on a New Fire HD10 Tablet
I had the same bug on Fire HD10 (2018 edition)
I believe it’s 2x2, it is the smallest you can make any widget.
You mean, on 10 inch screen you can only have 3 widget rows?
Was this dashboard setup through UI?
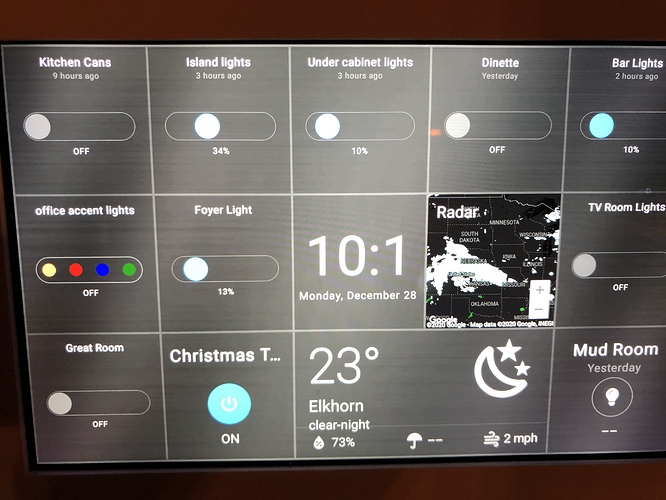
Yes, I can only fit 3 rows and 5 columns. I have just started to mess around and designing different views. Not settled on a final layout yet.
I used UI to set these up.
See attached. Is there a better way to set these up? Am I missing something?
This is definitely off. Fire 10 usually should have around 5 rows and 8 columns by default.
Is this a stock Fire OS?
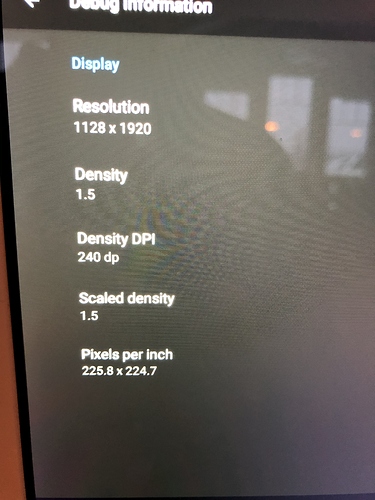
Also, can you post screenshot of Debug Information page in the Support?
No, 1.5 density should be default for Fire 10 (if I remember correctly). This screen helps to confirm whether or not there were any changes done system-wide to decrease/increase resolution, which sometimes affects auto-sizing.
Let me look into this more. Thanks for providing the info.
Have you had a chance to figure this sizing issue out?
I appreciate your help.
Still looking into this. Can’t reproduce in testing on Fire 10 (latest, same OS). So trying to figure out why it could have happen, but without reproducible case it might take more time.
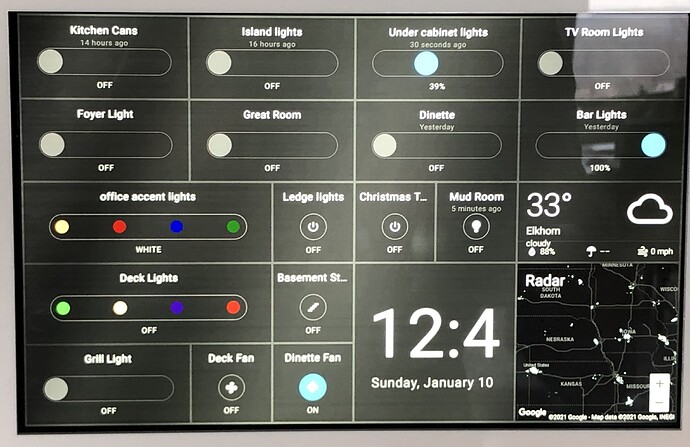
@shimp until this issue is resolved, I would suggest enabling Remote Config Editor in Settings, and modifying dashboard size manually in JSON with rows: 5, columns: 8 values
@igor I did as you suggested, much better. But the time is still cut off
unless I stretch wider. But works well enough for now. Hopefully, fixes are on the way. Also when using the sliders if not careful the screen will move to the next slide and so forth, any way of setting this not to happen?Something is still off about the sizing on that screenshot. I think because the app believes dashboard area is smaller than it really is, some text/elements are still off in layout.
With sliders, does screen move while dragging the slider? or just when trying to begin dragging slider it sometimes does not catch it?
@igor So is there a fix for the issue? I think it’s better than before, but the text seems larger than it needs to be and the sliders are not as sensitive or accurate as I wish they were, or as they are on other dashboards I have used. I can email you a video of what is happening?
And yes, if your finger is off the “dot” of the slider just a little the screen drags left or right.
Since it’s still not reproducible in resting, there is no fix at the moment. Fire 10 is a popular device within community, so there might something specific going here, not sure what yet.
Video might be helpful, thank you.
With sliders, there is a balance between making touch area for a slider too large, since the opposite behavior is arguably worse - slider is being moved when trying to swipe a page. I will check if there is anything related to sizing that might affect it in a negative way as well.
How can I send you a video?
If size is ok for email: support@homehabit.app