@Robi Thank you for the info. Will check.
@Robi Also, can you confirm that dashboards were created after any changes to density of the device, if any?
Dashboard grid size is calculated at creation and doesn’t change even when device density has changed.
Aaah no. I’ll go downstairs and check right away.
Thank you!
I changed density from default valuse 280 to 210 in build.prop:
On page 3 of HomeHabit tried to create a new widget but still too big.
Should I delete all widgets first? Maybe restoring app to all defaults would help?
Can you try creating new dashboard and just see how big widgets are in there?
The current limitation is that whole grid is fixed after dashboard is created (for all pages). The updateable density is something that is planned and it would solve the issue for existing dashboards.
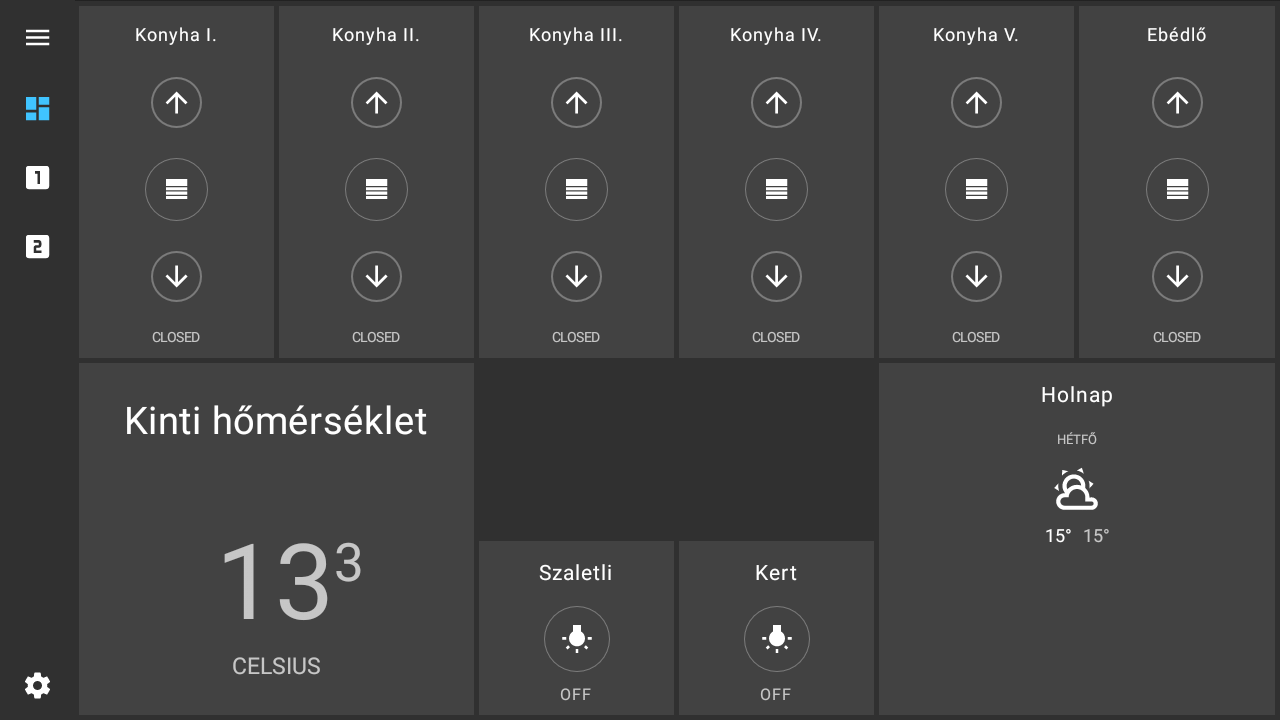
Aaaah that was it! Much better now:
But as you can see, the sensor widget is resized nicely, while the weather widget is not.
That’s great!
Is that a weather or weather forecast widget that is not resized?
Generally, not all widgets support increased size (2x2 or more) like switches and sensors do. There is some work being done in that area to make things behave in the most expected way, but some widgets are just too complex to easily resize, so I’m not sure what will be the outcome just yet.
Yes that would be a weather widget. Which would look best in pair with the temp sensor widget on the left.
Can you screenshot weather widget config? It looks like weather widget, but with forecast layout, so I’m a bit confused.
Yes it’s showing weather for tomorrow. See below:
{
"type": "weather",
"position": {
"x": 4,
"y": 2,
"width": 2,
"height": 2
},
"properties": {
"label": "Holnap",
"mode": "forecast",
"temperature": {
"binding": "2gjdnwbscgc01lafbyg7499fg.weather.otthonunk#weather.temperature"
},
"condition": {
"binding": "2gjdnwbscgc01lafbyg7499fg.weather.otthonunk#weather.condition"
},
"condition-text": {
"binding": "2gjdnwbscgc01lafbyg7499fg.weather.otthonunk#weather.condition-text"
},
"elements": {},
"forecast": {
"18ipml4cp0i5j1n9zdbkqx8lan": {
"period": "tomorrow",
"condition": {
"binding": "2gjdnwbscgc01lafbyg7499fg.weather.otthonunk#weather.condition"
},
"condition-text": null,
"temperature": null,
"temperature-day": {
"binding": "2gjdnwbscgc01lafbyg7499fg.weather.otthonunk#weather.temperature"
},
"temperature-night": {
"binding": "2gjdnwbscgc01lafbyg7499fg.weather.otthonunk#weather.temperature"
}
}
}
}
},First of all, a great app!
What’s the maximum number of rows/columns in a dashboard? Can I somehow change that number? 4 x 6 on a 10" screen seems like it could hold more.
4 x 6 in landscape. By reading the docs I found out that I can change the config files. Would that work to get me a bigger grid?
Another question is the Home App option. What is the purpose of that? I was hoping that it would use the tablet’s home button to return to homehabit but not at least on a huawei m5 lite.
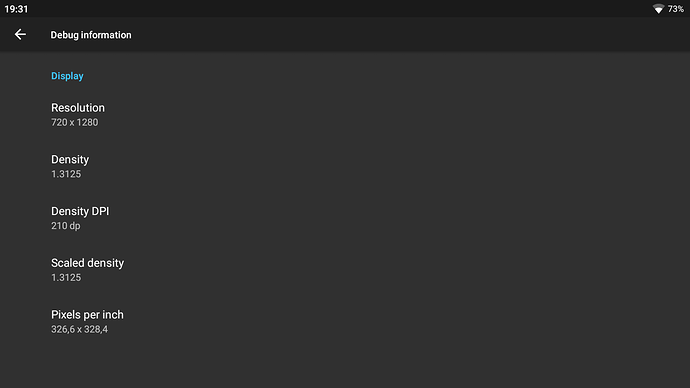
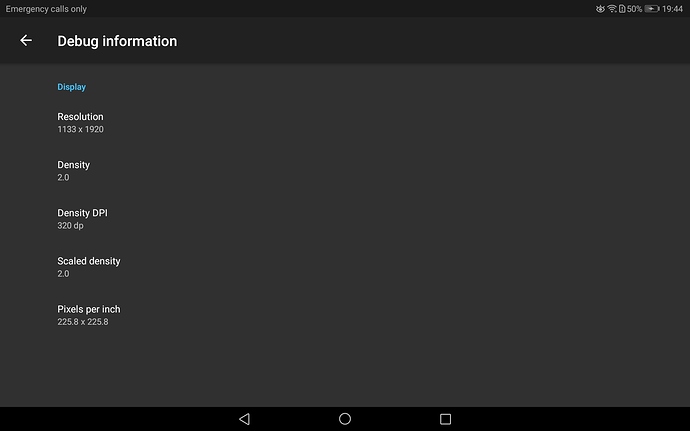
this seems to be really large for 10" device. Can you screenshot “debug information” screen in Support and post it here?
For now, you can change grid size manually through Remote Config Editor (enable in Settings), that way you can still modify widgets through the app.
yes, Home App option will allow to replace “launcher” on the device. After enabling it, you might still need to change default home app in device settings, if the device doesn’t prompt you when pressing home button the first time after enabling it.
If that still not working, maybe this is something that is not allowed on that device, based on Android OS modifications.
Here’s the screenshot
I’ll have a look if I can change the launcher. Thanks for your lightning fast responses!
@Slarti 4x6 actually is expected for that resolution. So, at the moment I would advice to use Remote Config Editor to modify grid size manually. 10 is a max for column/row value.
In the end it does have nice finger sized icons in that configuration. I wish you could define the grid size per dashboard because I have 7 apps that I would like to add to another dashboard as a ribbon. Small matter, I’ll get it sorted.
Got the launcher changed as well and the config editor works! Very nice work. This is with domoticz which seems to be quite well supported for an “experimental” beta.
The RGBW picker is really nice especially when I add a dimmer slider next to it. Best control for them so far (maybe some way to add more than 5 colors would be nice but this is great as is).
Now to find some way to mount this on the wall…
Be sure to post some photos once you have it mounted 
Sure thing. I’m considering buying a thin fast wireless charging base and receiver (like this charger) and printing a wall mountable base with magnets to hold the tablet. Will take me a while…