No, it’s hard to use that to build everything since i have to rip it off the wall or run back and forth from my office to my front door area; so i put it on my phone to build out the dashboard and test first; this is android 6.0 on an LG g4. The hope is i get it all working, then i can load it back on the home controller(cyanogenmod) and all should be well.
Anyway, i found the issue. Unsure what it was though. I removed some brackets, put some back in. Then it loaded.
There were no errors being reported to the UI.
If you want to take a look and see if you can find it, feel free LOL; i’ve stared at it enough to make my eyes bleed 
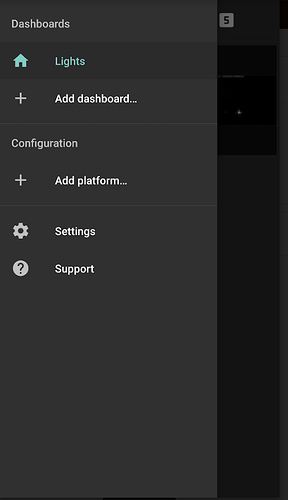
Unsure why the platforms keep disappearing from the application.
I’ll keep an eye on it and see if I can reproduce it. I can’t imaging a corrupted json file would cause the platforms section to go missing though.
Current Working Json
{
"dashboards": {
"home": {
"columns": 8,
"rows": 6,
"pages": [
{
"label": "Lights",
"icon": "home",
"widgets": [
{
"type": "switch",
"position": "0-0,2-2",
"properties": {
"label": "All Lights",
"icon": "light",
"state": {
"binding": "AllLightsEchoSwitch"
},
"reverse": false
}
},
{
"type": "switch",
"position": "2-0,2-2",
"properties": {
"label": "Dining Room",
"icon": "light",
"state": {
"binding": "DiningRoom_Light"
},
"reverse": false
}
},
{
"type": "switch",
"position": "4-0,2-2",
"properties": {
"label": "Kitchen",
"icon": "light",
"state": {
"binding": "KitchenHueDimmer"
},
"reverse": false
}
},
{
"type": "switch",
"position": "6-0,2-2",
"properties": {
"label": "Hall",
"icon": "light",
"state": {
"binding": "HallLight1"
},
"reverse": false
}
},
{
"type": "switch",
"position": "0-2,2-2",
"properties": {
"label": "Porch",
"icon": "light",
"state": {
"binding": "PorchDualSwitch"
},
"reverse": false
}
},
{
"type": "switch",
"position": "2-2,2-2",
"properties": {
"label": "BedroomRich",
"icon": "light",
"state": {
"binding": "BedRoomLight"
},
"reverse": false
}
},
{
"type": "switch",
"position": "4-2,2-2",
"properties": {
"label": "LivingRoom Front",
"icon": "light",
"state": {
"binding": "LivingRoomFrontBulb"
},
"reverse": false
}
},
{
"type": "switch",
"position": "6-2,2-2",
"properties": {
"label": "LivingRoom Back",
"icon": "light",
"state": {
"binding": "LivingRoom_PowerStrip"
},
"reverse": false
}
},
{
"type": "switch",
"position": "0-4,2-2",
"properties": {
"label": "Guest Room",
"icon": "light",
"state": {
"binding": "GuestRoom_PowerStrip"
},
"reverse": false
}
},
{
"type": "switch",
"position": "2-4,2-2",
"properties": {
"label": "Rich Office",
"icon": "light",
"state": {
"binding": "OfficeHueSwitch"
},
"reverse": false
}
},
{
"type": "switch",
"position": "4-4,2-2",
"properties": {
"label": "Bedroom Erika",
"icon": "light",
"state": {
"binding": "ErikaBedLampDimmer"
},
"reverse": false
}
},
{
"type": "switch",
"position": "6-4,2-2",
"properties": {
"label": "Living Room Hue",
"icon": "light",
"state": {
"binding": "KitchenColorHueSW"
},
"reverse": false
}
}
]
},
{
"label": "Page #2",
"icon": "number-2",
"widgets": [
{
"type": "web",
"position": "0-0,2-2",
"properties": {
"uri":"http://admin:pw@172.16.1.181:45681/image/jpeg.cgi",
"js": false,
"storage": false,
"refresh-interval": 10
}
},
{
"type": "web",
"position": "2-0,2-2",
"properties": {
"uri":"http://admin:pw@172.16.1.186:45686/image/jpeg.cgi",
"js": false,
"storage": false,
"refresh-interval": 10
}
},
{
"type": "web",
"position": "4-0,2-2",
"properties": {
"uri":"http://admin:pw@172.16.1.160:45660/image/jpeg.cgi",
"js": false,
"storage": false,
"refresh-interval": 10
}
},
{
"type": "web",
"position": "6-0,2-2",
"properties": {
"uri":"http://admin:pw@172.16.1.159:45659/image/jpeg.cgi",
"js": false,
"storage": false,
"refresh-interval": 10
}
}
]
},
{
"label": "Page #3",
"icon": "number-3",
"widgets": [
]
},
{
"label": "Page #4",
"icon": "number-4",
"widgets": [
]
},
{
"label": "Page #5",
"icon": "number-5",
"widgets": [
]
}
]
}
}
}