@Santanu_Das I would also warn against using many of the websites that have apk copies.
I personally followed this article for my own installs that links to the known apk sources: https://www.androidpolice.com/2020/12/25/install-play-store-amazon-fire-tablet/
yeah, I did too - followed the very same website.
On a separate note, is it the only way to create a Dashboard, adding widgets one by one on the UI? Is there a sample dashboard that I can import to start with, etc.?
-S
okay ignore the Dashboard creation Q - I found the remote-configuration option, which I’m using now.
-S
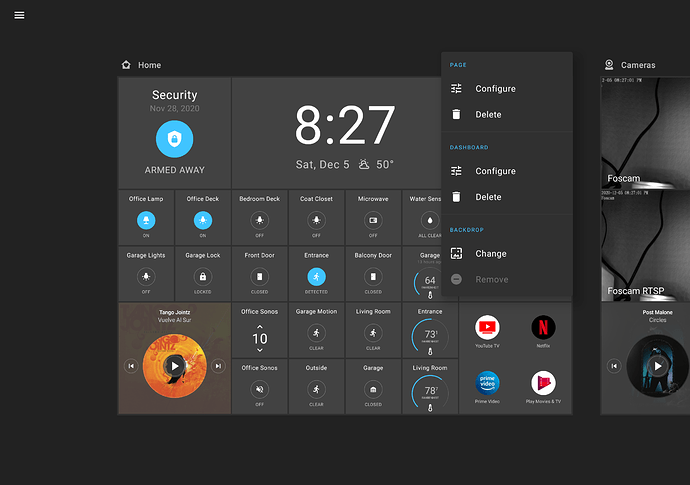
Just to say that I’m really glad, I found this app; with my 0 knowledge of HomeHabit, I could a basic dashboard within a couple of hrs. Really impressed and a lot better than Fully Kiosk Browser that I was also trying out.
I have two questions though:
- is there anyway I can do/have the rounded-cornered tiles?
- Can navigation bar be customized, so that it hides the options like settings etc. and display only the dashboard pages?
-S
Very happy to hear that! HomeHabit was created to do just that, so I’m glad to get this as a feedback.
There are several standard themes available, some have rounded corners. You can also create custom themes with more customization. You can find it under “Themes” in the navigation menu.
It is possible to show/hide navigation bar in dashboard configuration. Hiding individual buttons is not supported at this time.
Is the goal to prevent editing of a dashboard by other users, or is it just visual preference?
I can only see three themes - Default, Dark and Black - what am I missing?
Both really - I think it’s looks better with the side-bar on and also navigation to other pages gets easier. But I also want to disable any of the edit/settings options, so that intentional or accidental changes can be avoided, given the fact that anyone can do anything being that on the wall.
These are 3 standard themes. You can create new custom one, or clone on the standards and modify it with rounded corners. Let me know if there is an issue.
Got it. Dashboard editing restrictions are not available yet, but something that is desired.
yeah, I just created one, based on the Default theme, with this:
"themes": {
"12nyulywxx94m1qpp4kg0o0tli": {
"name": "Avrundet",
"activeColor": "199,75,100",
"backgroundPrimaryColor": "0,0,13",
"backgroundSecondaryColor": "0,0,26",
"backgroundTertiaryColor": "0,0,19",
"borderColor": "147,66,70",
"borderWidth": 1,
"cornerRadius": 10,
"elevation": 0,
"spacing": 4
}
}
but I cannot apply. It’s switching back to default. Anything am I missing?
-S
can you try switching to new theme again, and upload debug logs after that?
Where/How do I get the debug log from?
It is in Navigation menu -> Support, then tap “Upload debug logs”
Just uploaded
Are you applying theme to dashboard through UI or remote config editor?
tried both - on the UI, themes buttons are not clickable for me, including the default ones. Using the remote config editor, I can apply any of those three stock themes but not the Custom one.
Just to clarify for UI - Themes screen is just for managing all your themes. A theme will need to be applied to a specific dashboard back on dashboard screen. That should be done in dashboard configuration editor, accessible through the actions menu when in edit mode.
Sorry, was my bad!! it worked now. I did see that in the dashboard config screen but totally forgot about that.
But what is happening is, when using custom theme, it’s using id then the name. So in the code, it says: "theme": "12nyulywxx94m1qpp4kg0o0tli", and that’s why it wasn’t working, when I was trying to change the theme from remote editor.
That’s great. Glad it works now
but, shouldn’t it work with the name instead? But I can live with that.
Any idea what’s wrong with the camera feed? Created a separate thread for that, if you have a min to have a look? ty!
id is a stable identifier, while a name can be changed. So all cross-references in JSON config are done by id.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.